Towards a poetics of restriction
Jung In Jung
PhD in Music and Music Technology
Centre for Research in New Music
University of Huddersfield
jungin.j@gmail.com
Appendix A
This is additional information for Section 2.1.1. Untitled 10. Untitled 10 consists of seven sections of vvvv composition. vvvv only works in the Windows environment and I used Bootcamp to operate Windows 7 with my Macintosh computer. This is the overview of the vvvv patch I submitted in /3.Max_vvvv patches/2.1.1.Untitled_10/Untitled_10_vvvv/0.Untitled10-main.v4p. To open the sub-patches for each section, right click on the sub-patch to open and right click again to close.
1. Lines

This was an exercise to generate simple vertical white lines in vvvv. I made a rectangle with Quad object and transformed its shape to be vertically long and horizontally thin. I then multiplied it using RandomSpread so that it populated across a set of random locations. RandomSpread offers presets of irregular numbers, rather than generates random set of numbers in real-time, and the set of numbers can be changed by changing the value of the parameter “random seed”. Spreadcount is the number of generated images and LFO makes these images move (towards the left in this video) with signal data. I connected my MIDI controller to change the parameters of random seed and spreadcount to compose in real-time with MIDI data.
2. Texture Transform

I used the three photographs (see Figure 2.5) as textures of a layer and transformed the layer to move in a circular shape. This effect is demonstrated in one of the demo files that comes with the vvvv installation package.
3. Multiple Textures with Mask

I took a photograph of Manchester Central railway station and a video recording of a snowy mountain. In Photoshop, I cut out the pattern of the metal structure of the railway station building and used that file as a mask in vvvv. I overlapped the video recording onto the mask.
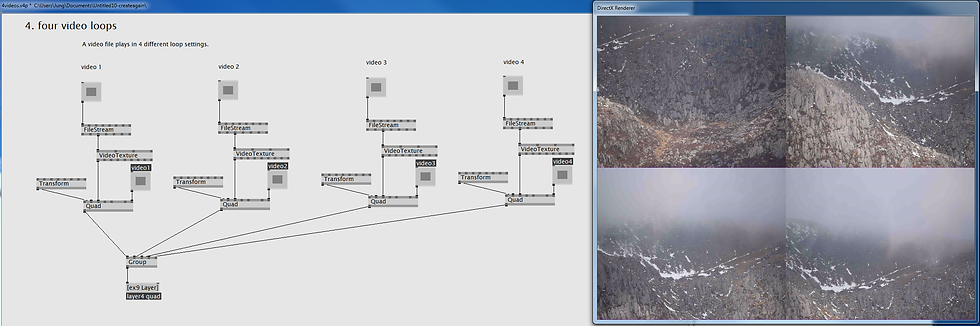
4. Four Video Loops

I divided the renderer screen into four parts and played the video recording of the snowy mountain in loops of four different speeds.
5. Split and Blur

I added the blur effect onto the renderer and also split the screen into ten parts vertically. The effect made each part move up and down.
6. Tree and Masks

For this section, instead of creating a mask layer in Photoshop, I used the Polygon object to mask some areas in vvvv. Based on the demo patch in /girlpower/Graphics/DX9/Texture/PolygonMask/PolygonMask.v4p that comes with the vvvv install package, I created my own mask using multiple polygons over the tree image. I played two different video recordings of mosses on rocks over these masks.
7. Tree and Eye

I called up a picture of a goat in a meadow and created a mask using the Polygon object around the goat’s eye. I then called up multiple photographs for the background texture so that it could be changed like a slideshow.